Ajouter une image
Insérer une image dans un partie du texte est essentiel, c’est malheureusement une opération un peu compliquée sous Blogger. Tout d’abord il est préférable de passer (ou rester) en mode ‘Rédiger’, l’aperçu HTML rendant encore plus délicat l’exercice.
Contrairement aux habitudes prises sur les forums, il est inutile de passer par un hébergeur d’images comme Hiboox, Imageshark, Mesimages, etc. Blogger dispose d’un espace d’hébergement de 1 Go/blog pour le stockage des images dans leur format natif.
La source de l’image à placer sur le blog peut être :
- Soit sur un serveur internet (adresse http - URL Web), il s’agit dans ce cas d’une image publique,
- Soit être locale à votre ordinateur, c’est le cas d’une image privée doit être chargée dans l’espace de stockage du blog.
L’ajout de l’image commence par un clic de souris sur le bouton ‘Insertion d’image’
 de la barre d’outils, une fenêtre spéciale dédiée au transfert d’image est alors ouverte:
de la barre d’outils, une fenêtre spéciale dédiée au transfert d’image est alors ouverte:
- En fonction de la source vous indiquez le chemin de l’image : local ou internet. Pour le chemin local le bouton parcourir permet d’explorer votre ordinateur. Dans le cas d’une image internet il suffit de copier l’adresse http dans la case URL.
- Choix de la mise en page. La meilleure solution, valable quelque sois la définition de l’écran de l’internaute, consiste à utiliser le mode CENTRER et la taille MOYEN. En effet les images peuvent se décaler par rapport au texte en fonction de la résolution de l’écran ; Choisir ce mode simplifie beaucoup la mise en page. C’est toujours le même principe : Faire simple, image centrée, taille standard, contribue à rendre le blog homogène entre les différents articles. La largeur de l’image en taille ‘MOYEN’ est de 320 pixels, c’est donc une image miniature que l’on voit avec le texte sur le blog et non pas l’image d’origine. L’image est automatiquement redimensionnée par Blogger selon le format choisi petit, moyen ou grand. Une fois la miniature sur le blog, l’image native reste disponible dans sa taille d’origine par un ‘clic de souris’ sur la miniature. C’est en effet un lien vers l’espace de stockage du blog.
- Vous commencer le transfert en cliquant sur le bouton ENVOYER UNE IMAGE.
- Le transfert se fait sans autre intervention de votre part. Cette première étape est donc assez simple. A la fin du transfert, et cela peut prendre quelques minutes, vous êtes averti et invité à cliquer sur le bouton TERMINE.
- Le transfert terminé, l’image est placée en haut du corps de texte de l’article et non pas insérée au point du curseur ! Il faut donc déplacer l’image pour la placer à l’endroit voulu. La meilleure solution consiste à :
- Sélectionner l’image par un clic de souris sur celle-ci,
- Couper l’image (CTRL-X)
- Placer le curseur à l’endroit désiré et cliquer avec la souris sur ce point,
- Coller l’image (CTRL-V), celle-ci apparait alors au bon endroit.
Il faut répéter cette opération de déplacement pour chacune des images insérées. Avec l’expérience cela va heureusement assez vite. Il est aussi possible de la sélectionner en maintenant le clic droit et de la faire ‘glisser’ progressivement avec la souris mais cela est assez long même s’il est rassurant de ne pas perdre de vue l’image.
| Nota : Une image placée sur internet peut être utilisée à votre insu, bien que cela soit illégal aucune garantie ne peut être donnée contre une utilisation abusive. Aussi la réduction du format permet de préserver le droit à l’image de son propriétaire s’il l’estime nécessaire. A l’inverse lorsque vous utilisez une image collectée sur internet, même si l’image est publique, il est normal de demander l’autorisation de son exploitation à son auteur, de citer la source de l’iconographie dans l’article (à défaut l’adresse URL), et d’utiliser le mode de transfert par image provenant du Web. |
Exemple d’insertion d’image dans l’éditeur :
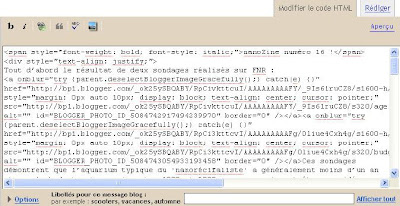
 Le code 'source' en mode Modifier le code HTML :
Le code 'source' en mode Modifier le code HTML :
Et le résultat après publication : édito nanoZine numéro 16 !

 Afficher le tutoriel complet
Afficher le tutoriel complet
Aucun commentaire:
Enregistrer un commentaire